Step-by-Step Guide to Customizing Your Hyvä Theme with TailwindCSS

It can be challenging to find the perfect balance between development efficiency and design flexibility when developing a website. So, when it comes to building and designing web projects, choosing a CSS framework plays a significant role in shaping your across-the-board development experience and results. And if we talk about one such framework, is TailwindCSS.
Within the Magento ecosystem especially if we talk about Magento hyvä theme development services, Hyvä theme has adopted TailwindCSS, enabling Hyvä developers to build high-performing, visually cohesive websites that meet today’s demand for speed and mobile compatibility.
This article delves into how the adoption of TailwindCSS in Hyvä theme brings change in the overall e-commerce website performance, where we discuss setting up utility classes to optimizing performance with PurgeCSS, so you can get the most out of your Magento 2 development projects.
What Is TailwindCSS?
TailwindCSS is a utility-first framework that facilitates web development by offering a wide range of pre-built utility classes. With these classes, you can create unique designs efficiently, without needing to write custom CSS, which ensures consistency and scalability across projects.
Tailwind moves away from conventional CSS components, instead focusing on functional utility classes that enable rapid, responsive, and visually compelling interface development.
Why Choose TailwindCSS?
TailwindCSS in Hyvä theme accelerates the UI development process by allowing you to work directly within HTML with utility classes, bypassing the need for custom styles. Here’s what makes TailwindCSS exceptional:
- Utility-first Design: Enables custom styling without additional CSS, streamlining the development process.
- Responsive by Default: TailwindCSS in Hyvä theme Offers built-in utility classes designed to make responsive layouts simple.
- Precise Control: Provides granular design control, allowing faster customization and prototyping.
Key Benefits of TailwindCSS In Hyvä Theme
- Simplified Class Naming: Eliminates the hassle of managing complex class and ID names.
- Compact CSS: Reduces reliance on large CSS files, making the codebase more manageable.
- Effortless Customization: TailwindCSS in Hyvä Theme easily adapts designs without extra CSS, enabling the creation of reusable components.
- Optimized Responsiveness: Pre-configured classes make building mobile-friendly designs straightforward.
- Scoped Styling: Tailwind’s utility classes enable targeted changes to individual elements, minimizing the impact on the overall stylesheet and improving style modularity.
TailwindCSS In Hyvä Theme
The Hyvä Theme is built with the TailwindCSS framework, which is highly customizable, responsive, and adapts seamlessly to all device types. It generates compact CSS stylesheets, minimizing the data your visitors need to download.
Tailwind is a utility-first CSS framework, where instead of writing CSS classes manually, you can leverage Tailwind’s pre-existing classes to streamline your workflow.
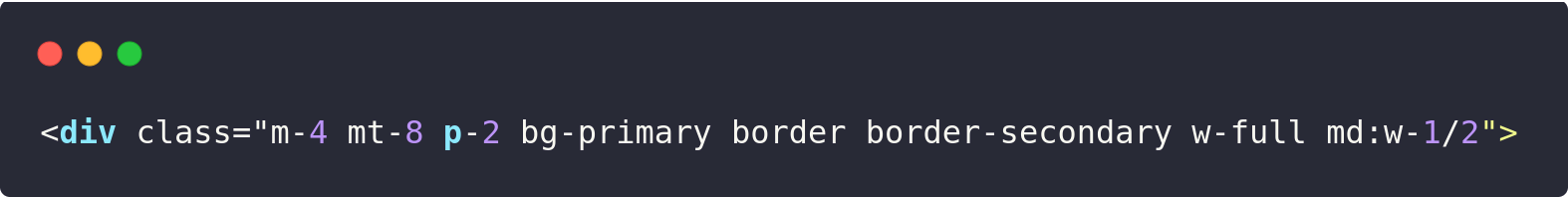
Here’s an example:

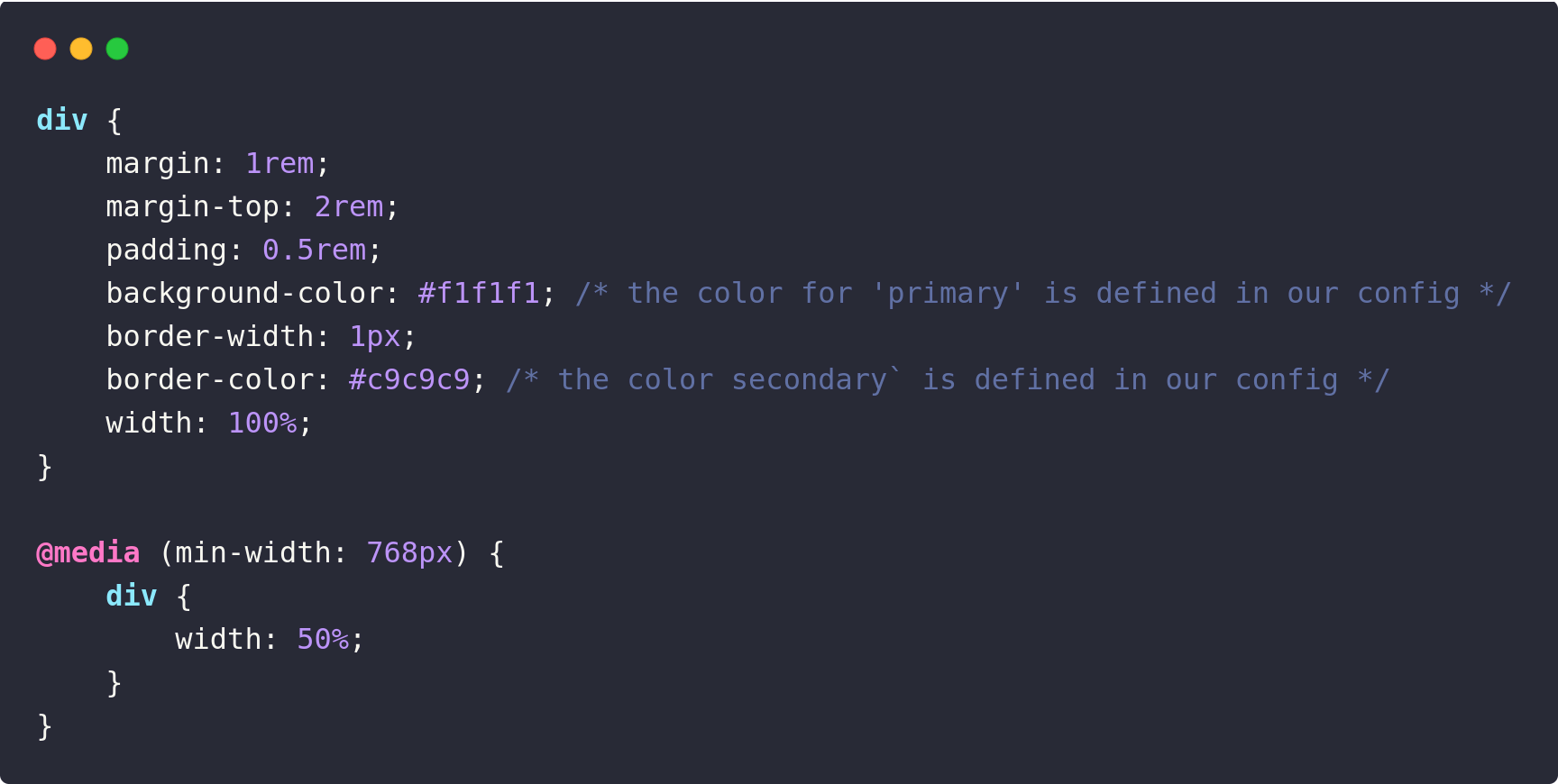
It translates to:

Tailwind Purge Settings
A standard stylesheet for a Hyvä Theme is around 35 kb, which compresses to approximately 7.5 kb after GZIP.
This reduced size is achieved by removing any unused styles, keeping only the necessary ones.
To understand this process, it’s essential to know how Hyvä utilizes PurgeCSS, which streamlines the final output by minimizing unused classes.
“PurgeCSS works by analyzing your content and CSS files, comparing selectors used in both. It then eliminates any selectors not found in your content files, resulting in a leaner CSS file.”
During purging in Hyvä, the script identifies all the Tailwind classes used in the theme and extracts them from the full Tailwind stylesheet.
How Purging Works in Hyvä Theme
To make Tailwind aware of the classes in use, you need to direct the build script to the directories containing your `.phtml` files. Usually, this is in `app/design/frontend/Acme/default/templates/`.
If you have additional `.phtml` files containing TailwindCSS classes in `app/code` or `vendor/`, add those directories to your Tailwind configuration.
To add these directories to the Tailwind configuration, follow these steps:
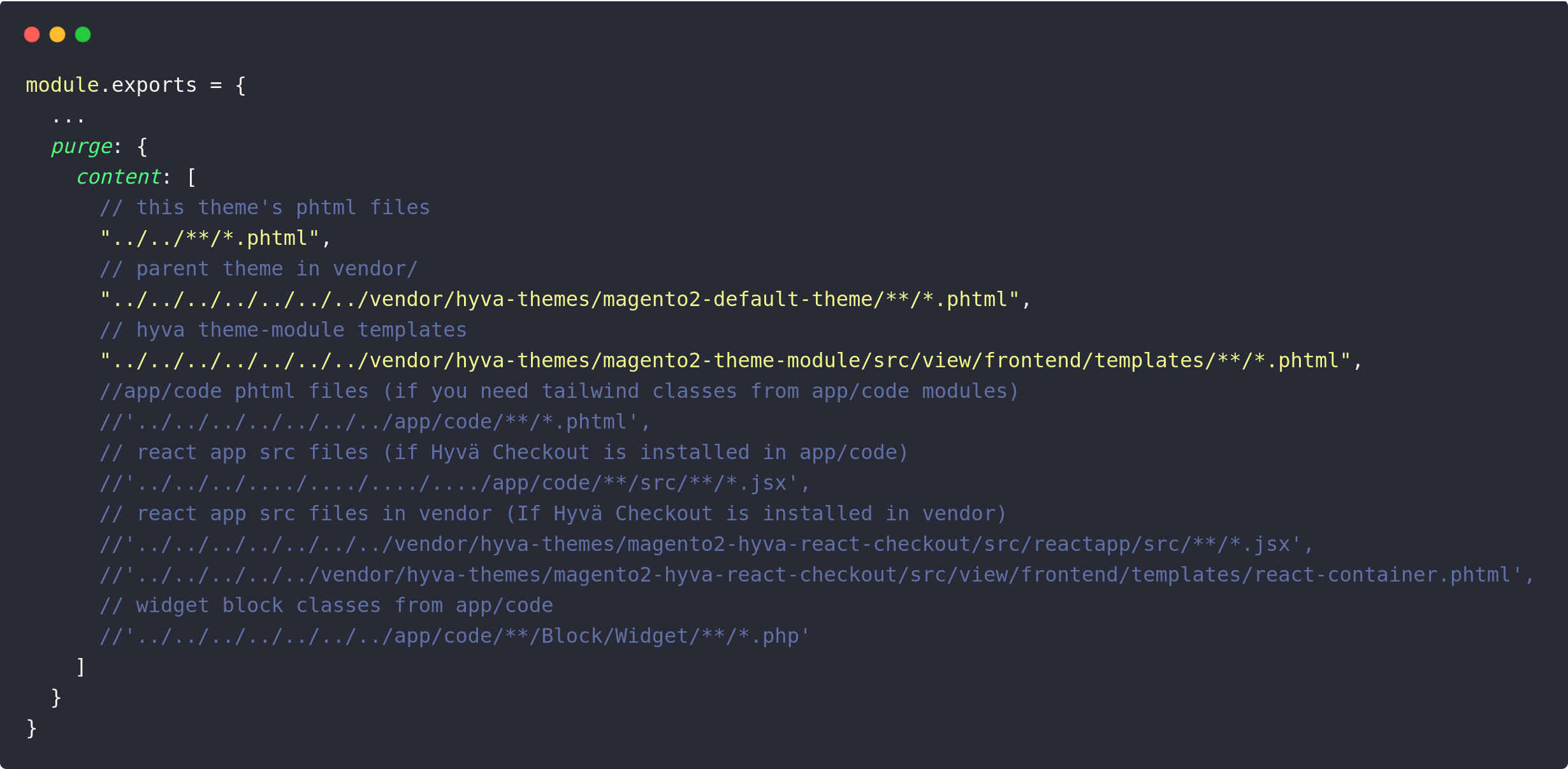
1. Open the `tailwind.config.js` file for your theme.
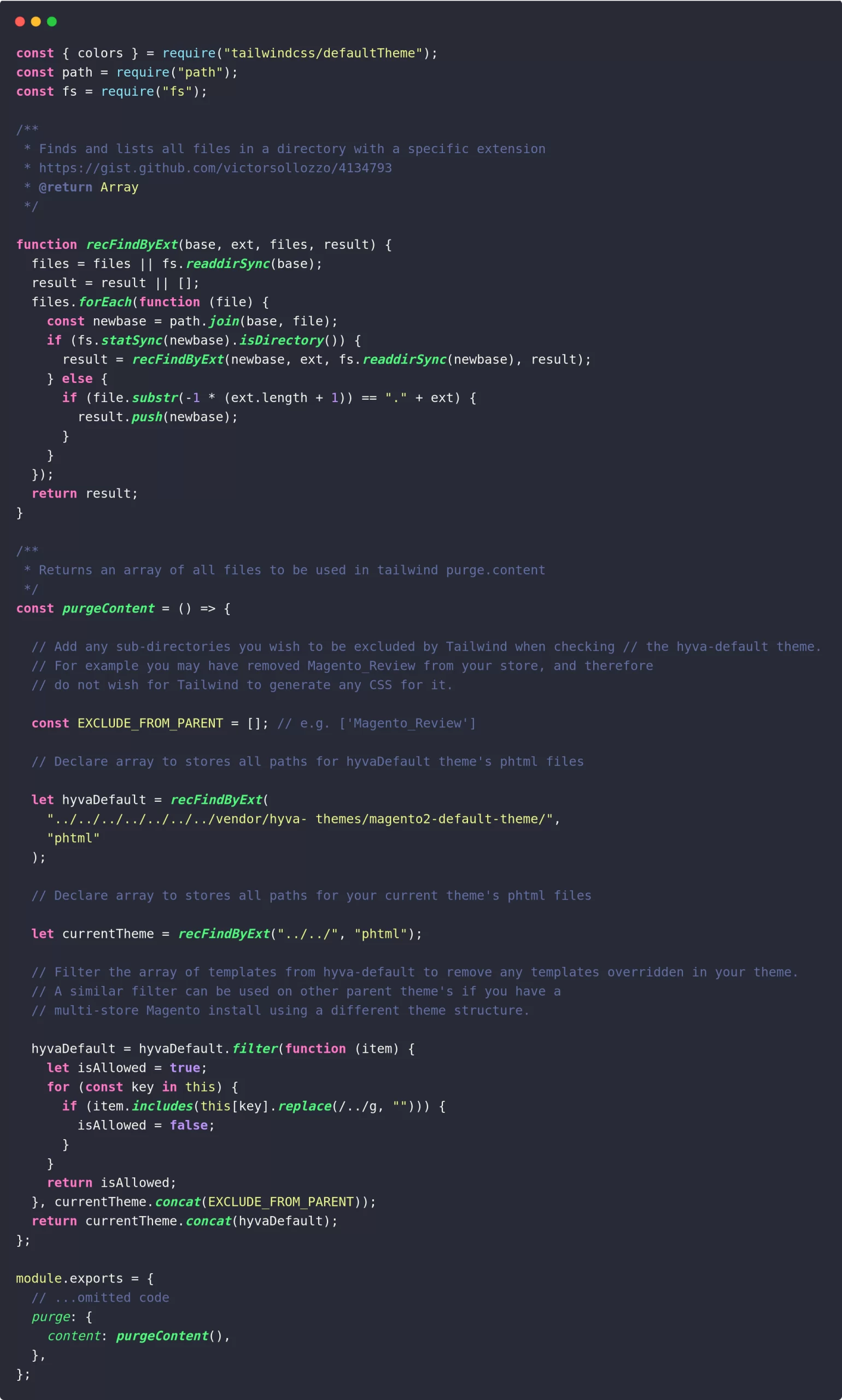
2. Register the directories in the script, as shown below.

Advanced Configuration
If you’d like to inherit from the Hyvä/default parent theme but exclude any templates you’ve overridden in your own theme, this configuration can be helpful. This way, when you update the Hyvä theme, no unnecessary TailwindCSS classes will be included.
To set this up, add the following code to the `web/tailwind/tailwind.config.js` file.

The provided code is just a template. You can adjust it as needed; in this example, we’ve specified only files within Magento’s `app/code` directory in the `purgeContent()` function.
Generating CSS
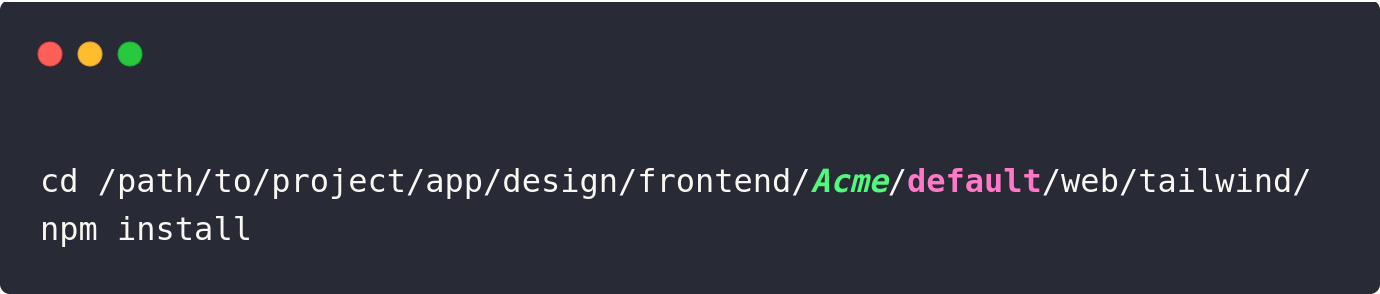
First, you will need to install all required node packages.

Please note the minimum required Node.js version for TailwindCSS is available.
At the time of writing the minimum version is node 12.13.0.
Generating CSS for production

You can generate the styles using the command
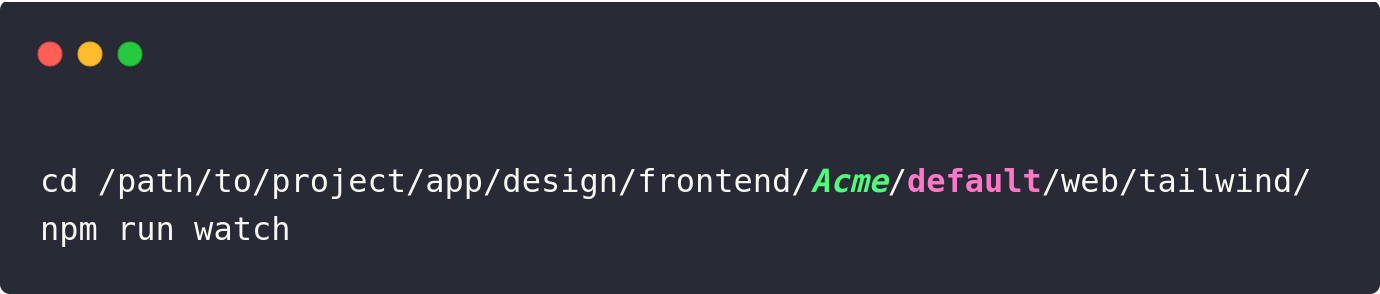
Generating CSS during development run

This setup initiates the Tailwind compiler to run continuously, so any CSS classes added to templates specified in the purge configuration are immediately reflected in the `styles.css` file.
CSS File Directory Structure in Hyvä Theme
The main source CSS files are located in:
- `web/tailwind/components`: For reusable elements like buttons, sliders, and input fields.
- `web/tailwind/theme/components`: For larger sections or pages, such as the category page, account pages, header, etc. This directory also includes `product-page.css` and `category-page.css`.
It’s strongly recommended to familiarize yourself with Tailwind’s structure before working with Hyvä themes.
Maximizing Performance in TailwindCSS Projects
TailwindCSS is designed with performance in mind, generating only the CSS required for your specific project to ensure the smallest file size possible.
With techniques like minification and network compression, TailwindCSS often produces CSS files under 10kB, even in larger projects. For instance, Netflix’s “Top 10” feature leverages Tailwind, delivering only 6.5kB of CSS over the network.
This compact file size removes the need for complex methods like code-splitting CSS per page. Instead, you can ship one small CSS file that downloads once and remains cached until your next deployment.
For an even leaner production build, consider minifying CSS with tools like cssnano and compressing it using Brotli.
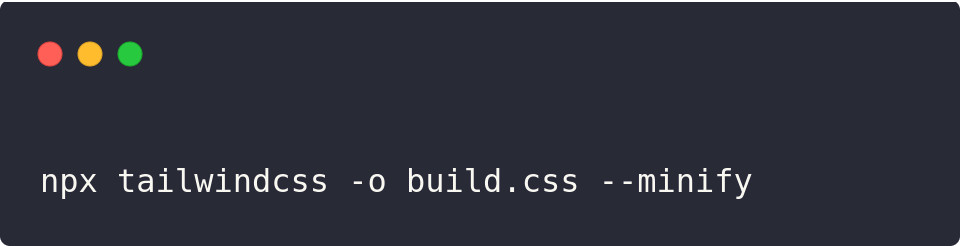
To minify CSS with the Tailwind CLI, simply add the `–minify` flag:

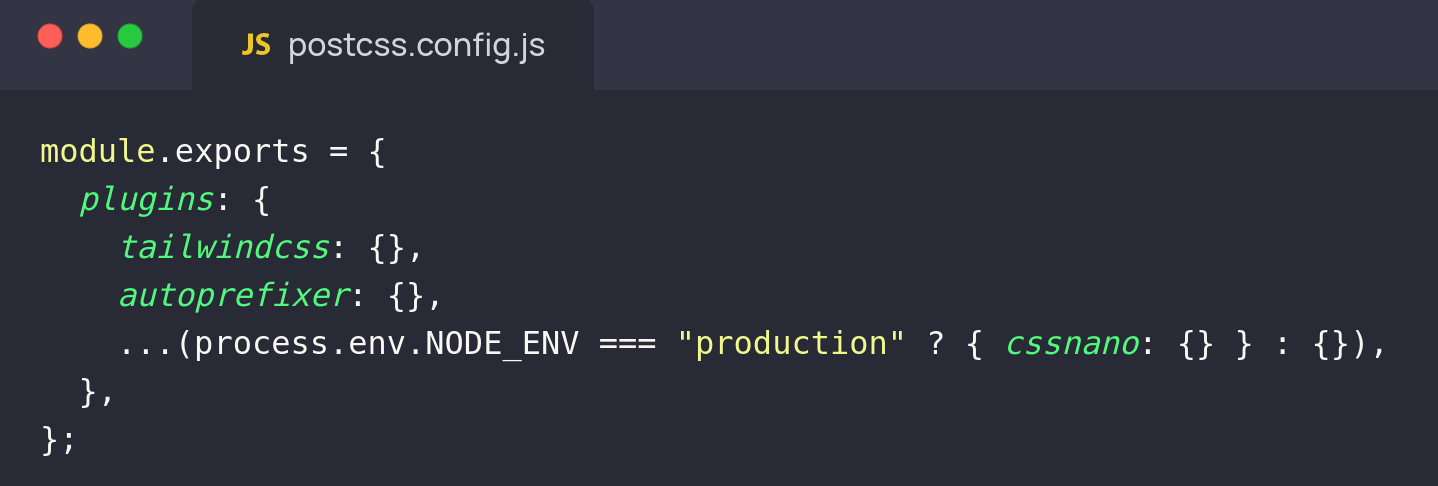
If you’ve installed Tailwind as a PostCSS plugin, add cssnano to the end of your plugin list:

If you’re using a framework, review the documentation as this is often managed for you in production automatically and you don’t even need to configure it.
Wrapping Up
Using TailwindCSS in Hyvä theme brings a powerful blend of efficiency, flexibility, and performance to Magento web development. Tailwind’s utility-first approach allows developers to create custom designs quickly without extra CSS, promoting consistency and scalability.
Moreover, In Hyvä, the inclusion of PurgeCSS optimizes CSS files by retaining only the classes actually used, resulting in lean, high-performance stylesheets. Tailwind’s responsive and component-focused structure aligns perfectly with Hyvä’s goals, enabling the creation of responsive, mobile-friendly, and visually cohesive Magento sites. For developers, this integration means a streamlined workflow and the capability to deliver faster, visually engaging, and efficient web experiences.
Furthermore, just to let you know that Rock Technolabs is a decade-old e-commerce agency, offering Magento Hyvä theme development services for their clients worldwide.